La plantilla Click Mag para Blogger, es una plantilla diseñada para WordPress.
Su gran diseño es ideal para crear revistas atractivas y dinámicas con un diseño mínimo y fácil modificación.
Nunca ha existido una plantilla de blogger que sea tan receptiva, compatible con SEO y de carga rápida como la plantilla de blogger de Click Mag News Magazine.
La plantilla de blogger de la revista Click Mag News está codificada utilizando un marco contemporáneo para componentes de fragmentos enriquecidos
. Hay varias opciones dinámicas disponibles, incluidos formatos de publicación dinámicos, miniaturas de video y navegación fija, así como un widget de pie de página único y una barra lateral izquierda fija. Puede mostrar sus publicaciones en una presentación de diapositivas receptiva.
Hay numerosas secciones de blog en la plantilla de blogger de la revista Click Mag News, lo que permite a los usuarios crear diferentes tipos de material.
Con un diseño tradicional y limpio, la plantilla para blogger de la revista Click Mag News ofrece blogs personales de alta calidad.
1: Instalación
- Descomprima el archivo Template.zip.
- En el panel de control de Blogger , haga clic enPlantilla.
- Haga clic enCopia de seguridad de restauracion.
- Haga clic enDescargar plantilla completapara mantener su plantilla anterior.
- Haga clic en el botón Examinar . Encuentra dónde está
.xml fileubicado. - Luego seleccione el archivo .XML
- Luego haga clicSubir.
- Edit mobile Preveiw. (follow images).
2: Responsivo móvil
- En el panel de control de Blogger , haga clic enPlantilla.
- Haga clic en el icono .
- Haga clic en Configuración móvil .
- Compruebe el escritorio yAhorrareso
- Nota: esta configuración es importante para mostrar la capacidad de respuesta en PC, móvil, etc.
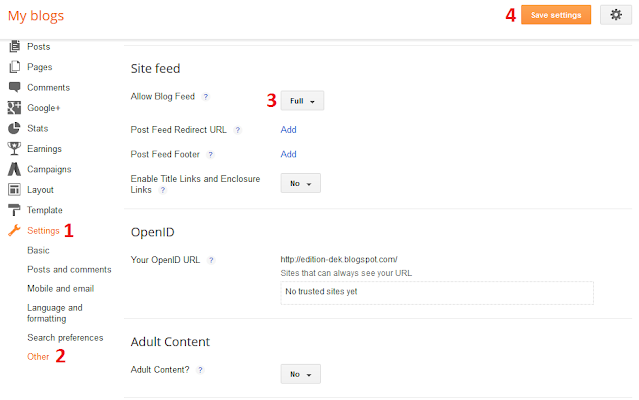
3: Fuente del blog
- En el panel de control de Blogger , haga clic enAjustes.
- Haga clic en Otro .
- En Fuente del sitio > Permitir fuente de blog , elija Completa .
- Luego haga clicGuardar ajustes.
4: Preferencia de búsqueda
- En el panel de control de Blogger , haga clic enPlantilla.
- Haga clic en Preferencias de búsqueda Haga clic en Editar
- Marque la opción Sí
- Escribir descripción del blog
- Nota: escriba una descripción de su sitio de hasta 150 caracteres
5: Mostrar marca de tiempo en la página de inicio
- En el panel de control de Blogger , haga clic enIdioma y formato.
- Haga clic en Formato de marca de tiempo y seleccione dd/mm/año
- Finalmente haga clic enAhorrar
6: Mostrar publicaciones en la presentación de diapositivas superior
- En el panel de control de Blogger , haga clic enDisposición.
- Haga clic en Listas de presentación de diapositivas Editar
- Agregar etiqueta exacta dentro del widget
- Haga clic en Guardar .
- Nota El nombre de la etiqueta debe agregarse también en su publicación .
Mostrar publicaciones en la presenta
- Agregue la misma etiqueta en su publicación que agregó anteriormente en Widget
- Como agregué la etiqueta de la revista en el editor de publicaciones
ción de diapositivas superi
or
- Finalmente haga clic enAhorrary refresca tu pagina
- Para configurar la navegación superior, siga estos pasos
or
- Ir a Blagger DashboardClicLayout
- Copie el código a continuación y Pasteen el menú WidgetComo en la captura de pantalla anterior
Código
h3.post-title { font-family: 'Poppins', sans-serif;}<div id='top-bar'><div id='top-bar-menu'> <div id='menu'> <ul> <li><a href='#'>Home</a></li> <li><a href='#'>Labels <span/></span></a> <ul class='children'> <li><a href='#?max-results=10'>Label1</a></li> <li><a href='#?max-results=10'>Label2</a></li> <li><a href='#?max-results=10'>Label3</a></li> <li><a href='#search/label/Label4?max-results=10'>Label4</a></li> <li><a href='#?max-results=10'>Label5</a></li> </ul> </li> <li><a href='#'>News</a></li> <li><a href='#'>Gallery</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Contact</a></li> </ul></div>
<div id='search_box'><form action='/search' id='search' method='get'><input class='search_text' id='search_text' name='q' onblur='if (this.value == '') {this.value = 'Search and hit enter...';}' onfocus='if (this.value == 'Search and hit enter...') {this.value = '';}' type='text' value='Search and hit enter...'/></form><div class='search_button'><i class='fa fa-search'/></i></div></div></div></div>
h3.post-title {
font-family: 'Poppins', sans-serif;
}
<div id='top-bar'>
<div id='top-bar-menu'>
<div id='menu'>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>Labels <span/></span></a>
<ul class='children'>
<li><a href='#?max-results=10'>Label1</a></li>
<li><a href='#?max-results=10'>Label2</a></li>
<li><a href='#?max-results=10'>Label3</a></li>
<li><a href='#search/label/Label4?max-results=10'>Label4</a></li>
<li><a href='#?max-results=10'>Label5</a></li>
</ul>
</li>
<li><a href='#'>News</a></li>
<li><a href='#'>Gallery</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
</ul>
</div>
<div id='search_box'><form action='/search' id='search' method='get'><input class='search_text' id='search_text' name='q' onblur='if (this.value == '') {this.value = 'Search and hit enter...';}' onfocus='if (this.value == 'Search and hit enter...') {this.value = '';}' type='text' value='Search and hit enter...'/></form><div class='search_button'><i class='fa fa-search'/></i></div></div>
</div>
</div>
- Reemplace
Red #con sus etiquetas sociales o enlaces de página. - Finalmente haga clic enGuardar widget.
Código
<div id='top-social'> <ul> <li><a class='facebook' href='#'><i class='fa fa-facebook'/></i></a></li> <li><a class='twitter' href='#'><i class='fa fa-twitter'/></i></a></li> <li><a class='instagram' href='#'><i class='fa fa-instagram'/></i></a></li> <li><a class='gplus' href='#'><i class='fa fa-google-plus'/></i></a></li> <li><a class='pinterest' href='#'><i class='fa fa-pinterest'/></i></a></li> <li><a class='rss' target='_blank' href='/feeds/posts/default?alt=rss'><i class='fa fa-rss'/></i></a></li> </ul> </div>
<div id='top-social'>
<ul>
<li><a class='facebook' href='#'><i class='fa fa-facebook'/></i></a></li>
<li><a class='twitter' href='#'><i class='fa fa-twitter'/></i></a></li>
<li><a class='instagram' href='#'><i class='fa fa-instagram'/></i></a></li>
<li><a class='gplus' href='#'><i class='fa fa-google-plus'/></i></a></li>
<li><a class='pinterest' href='#'><i class='fa fa-pinterest'/></i></a></li>
<li><a class='rss' target='_blank' href='/feeds/posts/default?alt=rss'><i class='fa fa-rss'/></i></a></li>
</ul>
</div>
- Reemplace
#con sus enlaces sociales - Finalmente haga clic enGuardar plantilla9: Botones sociales inferiores




























No hay comentarios:
Publicar un comentario
Deja tu comentario y en breve te contestaremos