La Plantilla Abigail ,es una plantilla femenina y moderna de Blogger repleta de estilo y características.
Este diseño de blog es perfecto para cualquier tipo de blog, incluidos los blogs de moda, estilo de vida, ect.
La página de inicio personalizada presenta una cuadrícula personalizada de Promo Box para resaltar sus páginas y categorías importantes.
Las vistas previas del estilo de la lista de publicaciones del blog en la página de inicio y las páginas de archivo le dan a su blog un aspecto muy organizado y personalizado.
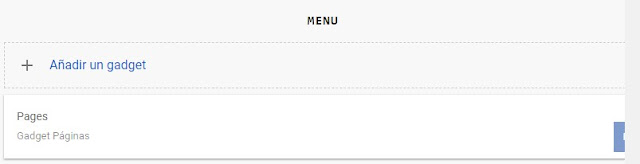
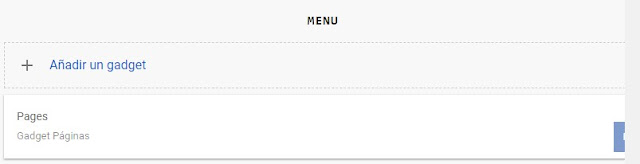
Diseño > Pages
Le damos a editar:
Para las páginas existentes, haga clic en el enlace junto al nombre de la página.
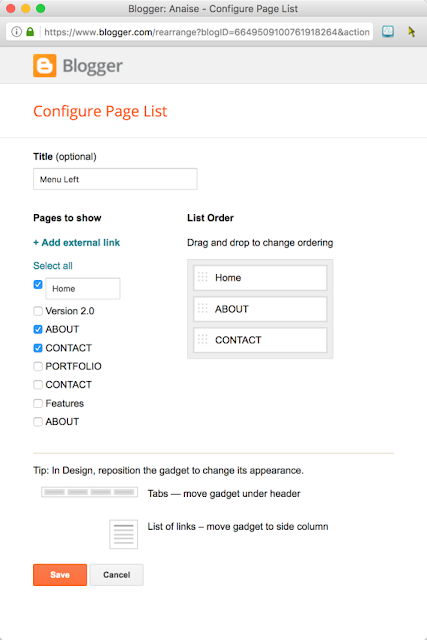
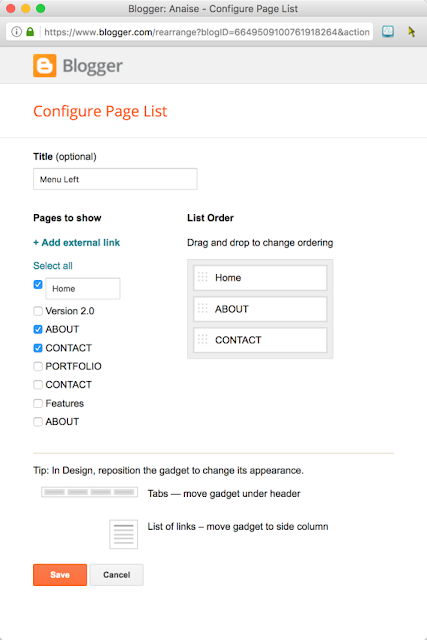
La página se agregará al "Orden de lista" a la derecha.
Agregar enlaces externos o personalizados

Para las páginas existentes, haga clic en el enlace junto al nombre de la página.
La página se agregará al "Orden de lista" a la derecha.
Agregar enlaces externos o personalizados

Para agregar un enlace personalizado, como una página de etiquetas o un enlace externo, haga clic en el enlace + agregar enlace externo

Se abrirá la ventana emergente Nueva página> Dirección web .
Ingrese el Título de la página (nombre del enlace) en el cuadro superior.
Ingrese la dirección web (URL) en el segundo
Haz clic en Guardar enlace .
PASO 2: Agregue un enlace al menú desplegable
Todos los enlaces desplegables deben agregarse como un enlace externo siguiendo los pasos 6-10 anteriores.
Al agregar el título de la página , inserte un guión bajo (_) antes del título de la página (sin espacios).
Guarda tu enlace.
PASO 3: reordena tus enlaces de menú
Una vez que agregue un enlace de menú a su menú en la ventana Configurar lista de páginas, aparecerán en una lista en la parte inferior (o derecha) de la ventana.
Los enlaces aparecen en la lista en el orden en que aparecerán (de izquierda a derecha) en su menú. es decir, el enlace en la parte superior será el primer enlace a la izquierda.
Para cambiar el orden de los enlaces, haga clic en la flecha hacia arriba o hacia abajo junto al enlace que desea mover.
Asegúrese de que todos los enlaces desplegables se enumeren debajo de su enlace principal
PASO 4: Guarde la configuración de su menú
No olvide hacer clic en el botón naranja Guardar para guardar la configuración del menú.
Vaya a la página Diseño en el Panel de Blogger.
Encuentra el widget de la barra de navegación. Puede estar en el área Encabezado, debajo del cuadro
Publicaciones de blog o en una de las otras barras laterales.
Haga clic izquierdo en el enlace Editar en el lado derecho del cuadro.
Se abrirá la ventana de configuración de la barra de navegación . Por lo general, se establece en la opción de estilo Silver por defecto.
Seleccione el botón de opción junto a la opción Apagado .
Puede agregar widgets de su elección a esta área de superposición de widgets. Las buenas opciones incluyen:
buscar
etiquetas
entradas populares
archivo

En el Panel de Blogger, vaya a la página Diseño .
Busque el área del widget Superposición de búsqueda
Ya debería haber un widget de búsqueda instalado en esta área. Puede eliminar el widget si lo desea haciendo clic en Editar> Eliminar .
Para agregar nuevos widgets, haga clic en el enlace Agregar un gadget .
Aparecerá una lista de widgets.

Elija un widget para agregar haciendo clic en el icono azul + agregar al lado do del widget que elija.
Configure sus opciones de gadget en la ventana emergente y guarde la configuración de su widget.
Puede arrastrar y soltar widgets para cambiar su orden.
Haga clic en el botón Guardar arreglo para guardar los cambios de orden.
NOTA: Algunos widgets no funcionarán bien en esta área. Hemos proporcionado estilos para los widgets que tienen más sentido en esta área. Otros widgets pueden requerir un estilo adicional (no forma parte del Soporte Regular).
Las siguientes opciones de página de publicación son relevantes para esta plantilla:

Este diseño de blog es perfecto para cualquier tipo de blog, incluidos los blogs de moda, estilo de vida, ect.
La página de inicio personalizada presenta una cuadrícula personalizada de Promo Box para resaltar sus páginas y categorías importantes.
Las vistas previas del estilo de la lista de publicaciones del blog en la página de inicio y las páginas de archivo le dan a su blog un aspecto muy organizado y personalizado.
Características
- Cuadrícula de promoción personalizada y widgets
- Subir un encabezado personalizado
- Responsive móvil
- SEO y Schema.org optimizados
- Live View Theme Customizer
- Colores ilimitados
- Traducción lista
- Integración de redes sociales
- Compatible con HTTPS
- Extractos de blog automáticos
Configuración del Menú
Para agregar enlaces a nuestra página, nos dirigimos a :Diseño > Pages
Le damos a editar:
Para las páginas existentes, haga clic en el enlace junto al nombre de la página.
La página se agregará al "Orden de lista" a la derecha.
Agregar enlaces externos o personalizados

Para las páginas existentes, haga clic en el enlace junto al nombre de la página.
La página se agregará al "Orden de lista" a la derecha.
Agregar enlaces externos o personalizados

Para agregar un enlace personalizado, como una página de etiquetas o un enlace externo, haga clic en el enlace + agregar enlace externo

Se abrirá la ventana emergente Nueva página> Dirección web .
Ingrese el Título de la página (nombre del enlace) en el cuadro superior.
Ingrese la dirección web (URL) en el segundo
Haz clic en Guardar enlace .
PASO 2: Agregue un enlace al menú desplegable
Todos los enlaces desplegables deben agregarse como un enlace externo siguiendo los pasos 6-10 anteriores.
Al agregar el título de la página , inserte un guión bajo (_) antes del título de la página (sin espacios).
Guarda tu enlace.
PASO 3: reordena tus enlaces de menú
Una vez que agregue un enlace de menú a su menú en la ventana Configurar lista de páginas, aparecerán en una lista en la parte inferior (o derecha) de la ventana.
Los enlaces aparecen en la lista en el orden en que aparecerán (de izquierda a derecha) en su menú. es decir, el enlace en la parte superior será el primer enlace a la izquierda.
Para cambiar el orden de los enlaces, haga clic en la flecha hacia arriba o hacia abajo junto al enlace que desea mover.
Asegúrese de que todos los enlaces desplegables se enumeren debajo de su enlace principal
PASO 4: Guarde la configuración de su menú
No olvide hacer clic en el botón naranja Guardar para guardar la configuración del menú.
Blogger Nav Bar gadget
NOTA: asegúrese de ocultar el widget de la barra de navegación de Blogger o se romperá el diseño receptivo de la plantilla.
Vaya a la página Diseño en el Panel de Blogger.
Encuentra el widget de la barra de navegación. Puede estar en el área Encabezado, debajo del cuadro
Publicaciones de blog o en una de las otras barras laterales.
Haga clic izquierdo en el enlace Editar en el lado derecho del cuadro.
Se abrirá la ventana de configuración de la barra de navegación . Por lo general, se establece en la opción de estilo Silver por defecto.
Seleccione el botón de opción junto a la opción Apagado .
Menú de búsqueda y redes sociales superior
Puede agregar widgets de su elección a esta área de superposición de widgets. Las buenas opciones incluyen:
buscar
etiquetas
entradas populares
archivo

En el Panel de Blogger, vaya a la página Diseño .
Busque el área del widget Superposición de búsqueda
Ya debería haber un widget de búsqueda instalado en esta área. Puede eliminar el widget si lo desea haciendo clic en Editar> Eliminar .
Para agregar nuevos widgets, haga clic en el enlace Agregar un gadget .
Aparecerá una lista de widgets.

Elija un widget para agregar haciendo clic en el icono azul + agregar al lado do del widget que elija.
Configure sus opciones de gadget en la ventana emergente y guarde la configuración de su widget.
Puede arrastrar y soltar widgets para cambiar su orden.
Haga clic en el botón Guardar arreglo para guardar los cambios de orden.
NOTA: Algunos widgets no funcionarán bien en esta área. Hemos proporcionado estilos para los widgets que tienen más sentido en esta área. Otros widgets pueden requerir un estilo adicional (no forma parte del Soporte Regular).
Opciones de página de publicación
Las siguientes opciones de página de publicación son relevantes para esta plantilla:
















No hay comentarios:
Publicar un comentario
Deja tu comentario y en breve te contestaremos