La plantilla Melina es una platilla ideal para blog estilo revista, moda, belleza, fotografía, viajes, ect.
Esta plantilla esta llena de widgets y muchas funciones haciendo de ella una gran plantilla profesional.
Nos dirigimos a Diseño > Editamos widget de navegación superior
Top social
Nos dirigimos a Diseño > haga clic en el icono Editar en el widget Social Top .
Iconos disponibles { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp , Snapchat, correo electrónico
Logotipo móvil
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de logotipo móvil .
Tipos: imagen , personalizado , predeterminado.
Menú principal / DropDown / Multi DropDown / Mega Menú
Acceda al diseño de su blog > haga clic en el icono Editar en el widget del menú principal .
Enlace de inicio: en el nombre del sitio, agregue su texto, por ejemplo: " Inicio " en la URL del sitio, agregue la página de inicio . Ejemplo:
Enlace normal: características
Subenlace : _Multi DropDown (antes del enlace agregue " _ ") 1 guión bajo
Subenlace 2: __DropDown 1 (antes del enlace agregue " __ ") 2 subrayado
Mega Shortcode por etiqueta: Tecnología / megamenú
Mega Shortcode por Reciente: reciente / mega-menú
Mega Shortcode por Random: aleatorio / mega menú
Publicaciones recientes
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones calientes , debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: Etiqueta , publicaciones recientes o aleatorias / calientes
Ejemplo: tecnología / hot-posts
Publicaciones destacadas 01, 02 y 03
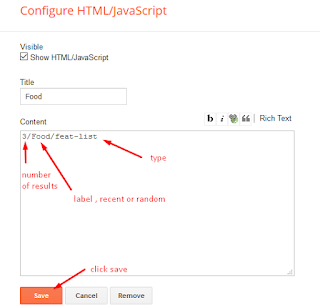
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones destacadas 01 o Publicaciones destacadas 02 , debe colocar los siguientes nombres resaltados en azul a continuación.
Tipos: feat-big, col-left, col-right, grid-big
Código corto: número / etiqueta de resultados , reciente o aleatorio / tipo
Feat Big Ex: Business / feat-big NOTA: en esto no establezca el número (el valor predeterminado es 6 ).
Grid Big Ex: 6 / Música / grid-big
Col. Izquierda Ej .: 3 / Deportes / col-izquierda
Col derecha Ex: 3 / Tecnología / col-derecha
Configuración de widgets Ex:

Etiquetas Populares
Acceda al diseño de su blog > haga clic en el icono Editar > en el widget Etiquetas populares .
Configuración de widgets EX :
Widget de lista de publicaciones
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la barra lateral o en la sección Pie de página , debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: número / etiqueta de resultados , reciente o aleatorio / lista posterior
Publicaciones de etiquetas: 3 / Tecnología / lista de publicaciones
Publicaciones recientes: 3 / recientes / lista de publicaciones
Publicaciones aleatorias: 3 / aleatoria / lista de publicaciones
Widget social (barra lateral)
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Social Widget .
Iconos disponibles { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp , Snapchat, correo electrónico }
Diseños de publicaciones
Barra lateral izquierda: dentro de la publicación, agregue el texto de la barra lateral izquierda y agregue el estilo Tachado.
Ancho completo: dentro de la publicación, agregue el texto de ancho completo y agregue el estilo Tachado
Barra lateral derecha: dentro de la publicación, agregue el texto de la barra lateral derecha y agregue el estilo Tachado.
Opciones de tema
01 - Opciones de CSS
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Opciones de CSS.
Ancho completo: en el nuevo nombre del sitio agregue fullWidth , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
Título de publicaciones recientes: en el nuevo nombre del sitio, agregue RecentPostsHeadline , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
Leer más texto: en el nombre del nuevo sitio agregue readMoreText , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
02 - Variables predeterminadas
Acceda al Diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas .
Publicación por página: en New Site Name agregue postPerPage , en New Site URL agregue la cantidad de resultados, debe ser la misma que las publicaciones de la página de inicio, después de hacer clic en el botón Guardar .
Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar , en Nueva URL del sitio añadir verdadera o falsa , después haga clic en Guardar botón.
Menú fijo: en el nuevo nombre del sitio agregue FixedMenu , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
Sistema de comentarios: en el nombre del sitio nuevo agregue el sistema de comentarios , en la URL del sitio nuevo agregue el tipo de sistema de comentarios { blogger , disqus , facebook u ocultar } , después de hacer clic en el botón guardar .
Disqus Shortname: en New Site Name agregue disqusShortname , en New Site URL agregue el nombre corto del sistema de comentarios de disqus, después de hacer clic en el botón Guardar .
Complemento de página de Facebook
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la barra lateral o en la sección Pie de página y pegue el código a continuación.
ver código
<center> <div class = "fb-page" data-href = " https://www.facebook.com/way2themes " data-width = "360" data-small-header = "false" data-adapt-container -width = "true" data-hide-cover = "false" data-show-facepile = "true"> </div> </center>Nota: En Attribute data-href reemplace el enlace por la URL de su página de Facebook.
Personalización de su plantilla
Accede al tema de tu blog > haz clic en el botón Personalizar .
Aquí puede cambiar el fondo y aplicar colores predefinidos
Al hacer clic en Avanzado , verá la opción oficial para cambiar los colores principales .
































No hay comentarios:
Publicar un comentario
Deja tu comentario y en breve te contestaremos