Hoy vamos a hablar de como podemos personalizar el footer (pie) de nuestras entradas.
Lo que explicaremos en esta entrada es como podemos personalizar las etiquetas que tenemos al final de cada entrada.Está es una forma muy sencilla y aremos que nuestros lectores se interesen más por nuestras publicaciones.
Podemos cambiar el marco de una forma determinada, grosor, el color de fondo ect.
Lo primero que siempre digo (aunque sea muy pesada) es que si vamos a cambiar cosas de nuestra plantilla lo primero es hacer una copia de seguridad.
Lo podemos ver en este post como hacerlo paso a paso.
Si ya tenemos nuestra copia de seguridad guardada a buen recaudo en nuestro disco duro, podemos empezar:
1º Nos vamos a Plantilla > HTML
Buscamos el siguiente código:
Ahora una vez encontrado tenemos que añadir a este código lo marcado en azul.
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<span class='blEtijjTeg'><a expr:href='data:label.url' rel='tag'><data:label.name/></a></span>
<b:if cond='data:label.isLast != "true"'> , </b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=20"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span>
Esto es paro poder usar el CSS que necesitamos.
La coma que he marcado en color rojo, es la encargada de separar nuestras etiquetas, pero si lo deseamos la podemos cambiar por un icono o imagen.
Simplemente tendremos que poner este código, cambiando donde pone URL IMAGEN por la nuestra.
<img src="URL IMAGEN"/>
2º Seguimos en nuestra plantilla y ahora buscamos la etiqueta ]]></b:skin> y justo encima incluimos los dos bloques de CSS pertenecientes al estilo deseado.
Elegimos cualquiera de estos estilos:
.blEtijjTeg a:link, .blEtijjTeg a:visited {}
background: #A2C9D3; /* Color de fondo */
border: 1px solid #FFFFFF; /* Grosor, estilo y color del marco */
color: #296476; /* Color del texto */
padding: 4px 8px; /* Distancia entre el texto y el marco */
}
.blEtijjTeg a:hover {
background: #BCE0EA; /* Color de fondo al pasar el cursor por encima */
color: #333333; /* Color del texto al pasar el cursor por encima */
text-decoration: none;
.blEtijjTeg a:link, .blEtijjTeg a:visited {}
border: 1px solid #A2C9D3; /* Grosor, estilo y color del marco*/
color: #296476; /* Color del texto */
padding: 4px 8px; /* Distancia entre el texto y el marco */
}
.blEtijjTeg a:hover {
background: #BCE0EA;/* Color del fondo del recuadro*/
color: #333333; /* Color del texto al pasar el cursor por encima */
text-decoration: none;
.blEtijjTeg a:link, .blEtijjTeg a:visited {
border-bottom: 3px solid #A2C9D3; /* Grosor, estilo y color del marco */
color: #296476; /* Color del texto */
padding: 2px 7px; /* Distancia entre el texto y el marco */
}
.blEtijjTeg a:hover {
border-color: #333333; /* Color del borde inferior al pasar el cursor */
color: #333333; /* Color del texto al pasar el cursor por encima */
text-decoration: none;
 }
}Como veis he marcado de forma diferente con colores los cambios que podéis hacer tanto para aumentar el grosor de el marco que es la etiqueta "border".
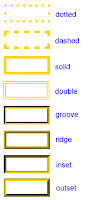
También podemos cambiar el estilo del marco que nosotros los hemos dejado con la etiqueta "solid".
Aunque podemos usar cualquiera de estos cambiando el nombre.
En este post podeís ver todos los códigos de colores HTML para que elijais el que más convine con vuestra página.
Enlaces que te pueden interesar:
Enmarcar los títulos de los post
Hacer una copia de seguridad
Colores Hexadecimales
Separadores en las entradas

















No hay comentarios:
Publicar un comentario
Deja tu comentario y en breve te contestaremos